Messy SEO Part 6: Pillar pages and topic clusters
Messy SEO is a column covering the nitty-gritty, unpolished tasks involved in the auditing, planning, and optimization of websites, using MarTech’s new domain as a case study.
This installment of “Messy SEO” details my process of working with our marketing, content and development teams to further clean up the search engine results pages for MarTech. In Part 5, we discussed the fallout and improvements of our title changes and site structure issues.
RELATED: How to optimize your site for better findability
Identifying issues with our content and topics
Our MarTech website houses a lot of marketing industry content. In addition to the pieces we’ve published since its launch in May 2021, the domain has all of the content that was previously featured on Marketing Land and MarTech Today.
One would think that with so much industry-specific content, Google would have an easy time finding and serving up relevant results for searchers. Unfortunately, it seems like the search engine is having a difficult time identifying our main topics.
Many of the MarTech topics (shown below) that we cover are still getting little interaction in the SERPs.
| Queries | Clicks | Impressions | CTR | Position |
| customer experience | 5 | 4,651 | 0.10% | 28 |
| email marketing | 22 | 24,239 | 0.09% | 40.04 |
| agile marketing | 5 | 7,046 | 0.10% | 48.4 |
| marketing automation | 11 | 66,534 | 0.02% | 53.93 |
| crm | 0 | 10 | 0% | 57.7 |
After researching these keywords/topics and their related pages — taking note of the site structure issues we’d already identified — the problem we were experiencing became clear: We were missing pillar pages.
Understanding the importance of pillar pages
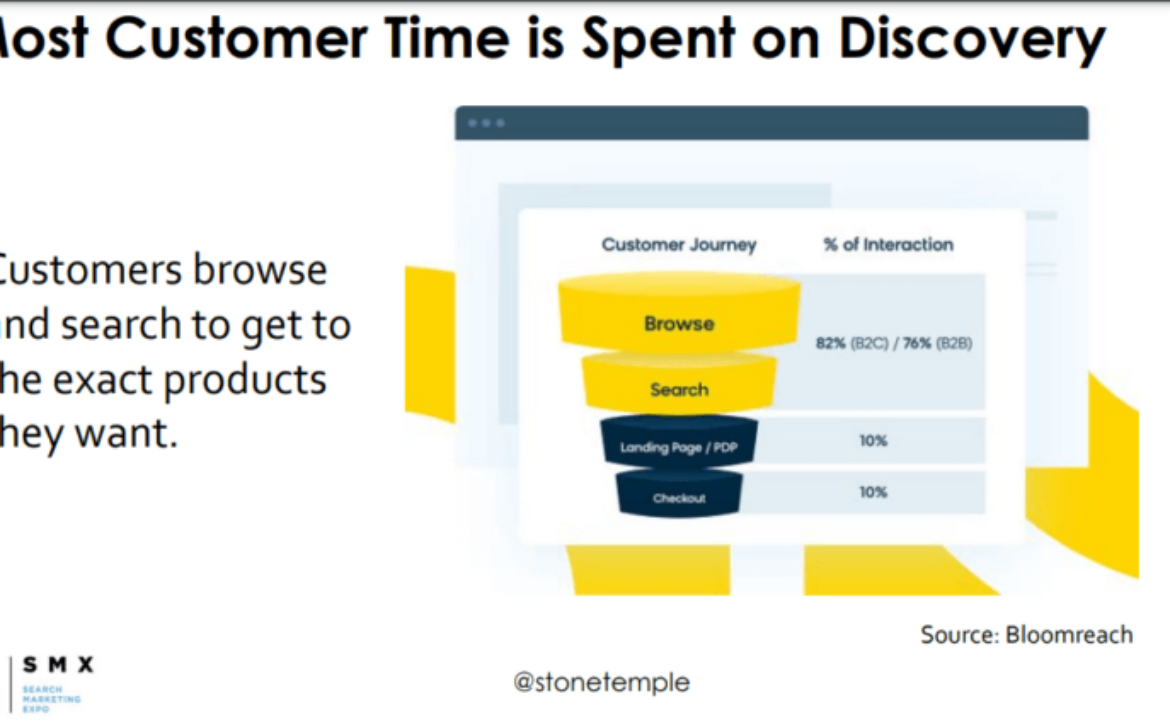
Content pillar pages are designed to be the go-to source for your site’s main topics. They cover subjects in-depth, linking to related pieces covering the same topic (known as topic clusters), which helps site users find all the information they’re searching for. They serve as the ideal landing pages, introducing readers to your site’s subject matter.
From a ranking perspective, pillar pages are gold. They have the potential to rank well for given topics and pass ranking signals to their related pages.
After our content analysis, our team quickly realized the MarTech site was missing these key pillar pages. We had plenty of content covering a slew of marketing and technology topics, but no central pages that gave in-depth overviews on any subject in particular.
Our top-ranking pages for the keywords shared above were largely evergreen “how to” articles. These are helpful resources for users, but don’t serve as good pillar pages.
| Queries | Top ranking page | Position |
| customer experience | https://martech.org/5-ways-marketers-can-improve-customer-experiences-with-personalization/ | 6.18 |
| email marketing | https://martech.org/how-to-leverage-intent-and-engagement-in-the-buying-cycle/ | 7 |
| agile marketing | https://martech.org/6-key-elements-of-a-great-agile-marketing-backlog/ | 6 |
| marketing automation | https://martech.org/martech-landscape-what-is-marketing-automation-software/ | 2 |
| crm | https://martech.org/is-there-a-place-for-crms-in-a-cdp-world/ | 3 |
The top-ranking page that came closest to the “pillar” style was our “Marketing Automation Landscape” article. It gave an overview of the topic, linked to related pages and was longer than an average piece of content on our site. So, seeing its potential, we added more in-depth content and links to other related pages.
We then analyzed the rest of these pages and mapped out a strategy for creating new pillar pages, consolidating similar pages into hubs, and updating old content.
Creating pillar pages that connect topic clusters
Developing pillar pages became our next big project for MarTech. Our team outlined the highest-ranking pages for the site’s main topics (as described above) and reviewed their structure. We also looked for pages that weren’t ranking well but had the potential to become pillar content.
We believe this was our missing puzzle piece. The issue wasn’t our lack of authoritative content; it was how we structured that content on this new MarTech domain, a conglomeration of content from two well-established marketing news sites.
We began creating new pillar pages (and modifying pages with pillar potential) that met the following conditions:
- The content went in-depth on a relevant topic.
- It contained at least 2,000 words.
- It linked to at least five relevant pages.
- It featured authoritative information on the topic, citing sources when necessary.
There’s no magic formula to crafting a high-ranking, engaging pillar page. We simply found these criteria helped us create content that meets users’ needs and establishes topical hierarchy.
Avoiding keyword cannibalization
While undergoing this process, our team is doing its best to avoid keyword cannibalization — the unfortunate scenario when multiple pages on your site are competing for the same keyword or topic. This scenario could end up harming our organic search performance.
To prevent this issue, we are creating pillar pages under the following guidelines:
- Avoid long-tail keywords and topics (these are for sub-topic pages).
- Review the site to see if any existing pages are competitors.
- Add internal links from sub-topic pages to the main pillar page.
- Consolidate pages that aren’t unique enough into pillar pages.
No guideline is foolproof; Google may still force these pillar pages to compete with similar content on our site. But we believe adding these content hubs to our site structure will help users and search engines find out what MarTech is all about.
Have you had difficulties ranking for your site’s main topics? How are you addressing the issue? Email me at cpatterson@thirddoormedia.com with the subject line “Messy SEO Part 6” to let me know.
More Messy SEO
Read more about our new MarTech domain’s SEO case study.
- Part 1: Navigating a site consolidation migration
- Part 2: The importance of canonicalization
- Part 3: How to find cached images and improve user experience
- Part 4: When Google’s title change goes wrong
- Part 5: Fixing site structure while a Google title change sinks clickthroughs
The post Messy SEO Part 6: Pillar pages and topic clusters appeared first on Search Engine Land.








 John
John