How marketers can prepare for what’s next in page experience

When Google’s Page Experience update finished rolling out in early September, it changed how the search engine evaluates websites — namely, a new emphasis on user experience signals. In his session at SMX Next, Patrick Stox, product advisor for technical SEO and brand ambassador at Ahrefs, noted some important alterations to this update that took place in the months following, which continue to leave many SEOs confused.
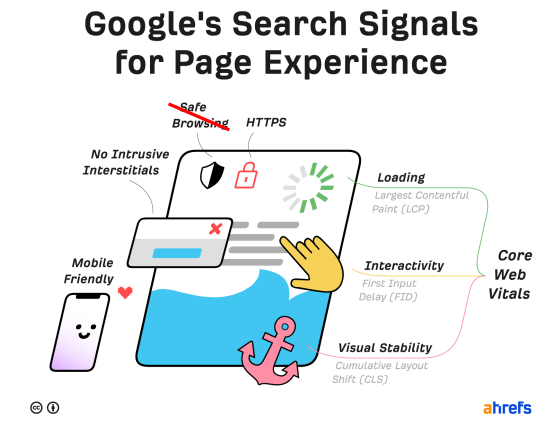
“Safe browsing is already out,” he said, “And cumulative layout shift has changed a bit. It’s the five seconds where the most shifting occurs. Google has also removed AMP from Top stories requirements and many news sites are looking at dropping it.”
One of the key pieces of the Page Experience update — Core Web Vitals — is also one of the most hotly debated. SEOs and agencies have questioned how big of a difference these metrics make in terms of rankings, leading many, such as Stox, to take a deeper look at the data.
“We looked at about 5.2 million individual pages, which I think is the largest data set that’s been studied now,” he said. His study found that only 11.4% of them met the recommended standards for Core Web Vitals.
This begs the question: Is Core Web Vitals optimization necessary?
“Maybe these are small ranking factors,” said Stox, “But I think if you argue this from an SEO standpoint, you’re going to fail. Many Google employees have now said these are small factors, that these are tiebreakers signals.”
“It’s going to be hard to get any prioritization when it’s not going to have a huge impact for SEO,” he added.
Still, Core Web Vitals point to some key principles of page experience. Even if they fail to provide the ranking boosts SEOs hope for, these signals point to aspects of user experience that are necessary if marketers want to convert more visitors. And, as Google continues to add these kinds of signals to its algorithms, your site’s visibility is that much more likely to improve.
Stox offered five concepts marketers should understand and prioritize when optimizing with the Page Experience update in mind.
Smaller is faster
The largest Contentful Paint (LCP) measures perceived load speed and it’s an important user-centric metric. This is the point where the main content on a page has loaded.
It’s no surprise that users want their content loaded as quickly as possible. But to do so, marketers must work with their development teams to cut down resource sizes — the smaller the resource, the faster the page will load and the higher LCP score the page will receive.

“If you don’t need something, don’t load it,” said Stox. “A smaller site is faster, so that means you need to zip your JavaScript files, CSS and HTML — make everything as small as possible. Get rid of things you don’t need.”
Server location matters
The location of your site’s servers has a direct impact on its page experience. That’s why Stox recommends marketers and site owners use a content delivery network (CDN). These geographically distributed server networks can work together to enhance user experience.
“Pretty much every article will tell you to use a CDN,” said Stox. “Simply, location matters. The connection time that it takes, the amount of time that it takes to get things from a server.”
He added, “If you have copies of your site all over the world, that time is cut out.”

CDNs can be particularly effective for large sites because they enable them to draw in resources from locations across the globe. That, in turn, can help ensure your content gets to searchers when they need it.
Use the same server
Stox noted that marketers should opt to use a single server if possible when improving page experience signals. Each additional server connected adds further delay in rendering, which could end up causing slow load times on pages.

“Keep as much as you want or as much as you can on the same server,” he said. “Every connection to a different location takes additional time, additional roundtrips.”
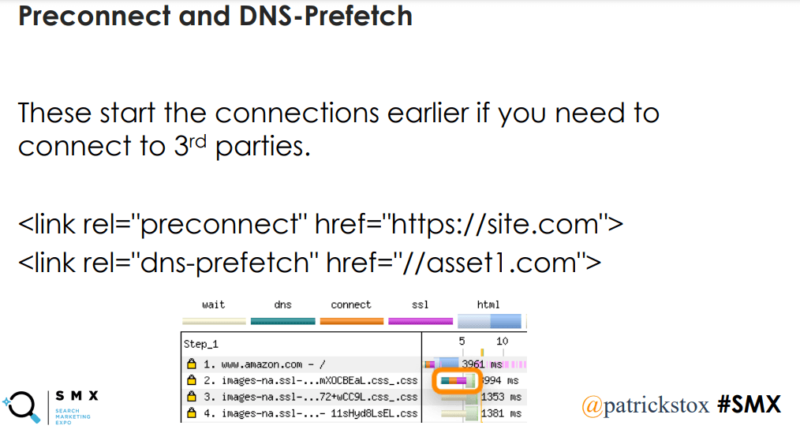
“If you are going to use additional servers, you need DNS-prefetch and preconnect,” he added.

Adding preconnect and DNS-prefetch code can serve as an alternative. These can help sites establish early connections between servers.
Ensure caching is set up correctly
Setting up effective caching can help provide a good page experience over the long run, Stox argues. He recommends SEOs and site owners use this function regularly to put less strain on servers — even if the first page takes slightly longer to load.
“Cache as much as possible,” Stox said. “Your first load may take longer, but then every other page after that — they’ve already got your CSS downloaded, your JavaScript downloaded, your fonts downloaded. They’re in their browser. They’re stored locally at that point, which means it’s going to be super fast.”

Prioritize items in page resource loading
Web pages need to load many resources before users can view and engage with them. But some resources are more important than others.
“In the browser, you have fonts, CSS, HTML and JavaScript — they [the servers] have to figure out what to prioritize,” Stox said. “You need to load things that are going to make up the initial viewport — the things that people are going to see first — and then everything else comes later.”

The goal should be to load the things people see first, then load secondary resources. Structuring your resource loading with inline coding this way can help you deliver your most important content to users faster.
“When I say ‘inline’ CSS, what I mean is taking part of the CSS file and putting it in the HTML,” he said. “So when the HTML is being downloaded, I get the CSS that I need for the visible page. I don’t have to wait for another CSS file to download for that to be processed and the render to start.”
“We’re going to be prioritizing things that are needed and the render can just happen a little earlier this way,” he added.
Ultimately, as Stox notes, platforms like Google will become advanced enough that SEOs won’t have to worry too much about these technical aspects of page experience: “I think the platforms are going to solve a lot of these speed issues for you so that people won’t have to worry about this as much. SEO’s won’t have to bother devs and devs won’t necessarily have to focus on it.”
But that future is still a long way off. Optimizing for Core Web Vitals — even if they’re just a tiebreaker — can bring audiences to your site instead of a competitor’s.
Watch the full SMX Next presentation here (free registration required).
The post How marketers can prepare for what’s next in page experience appeared first on Search Engine Land.

